
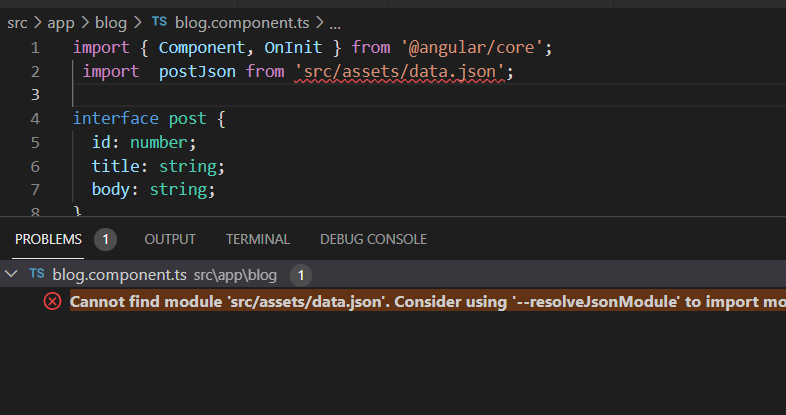
cannot find module consider using '--resolvejsonmodule' to import module with json extension angular

New typescript build out of the box compiles vscode throws 'cannot find module' errors - Get Help - Vue Forum
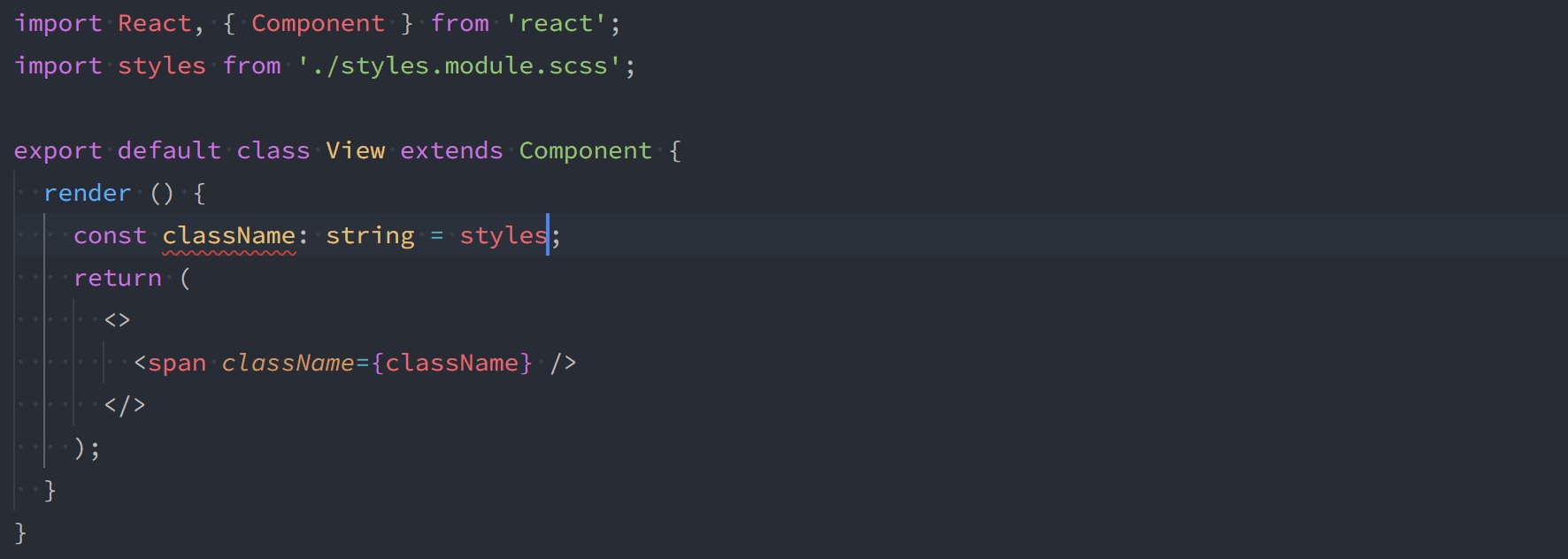
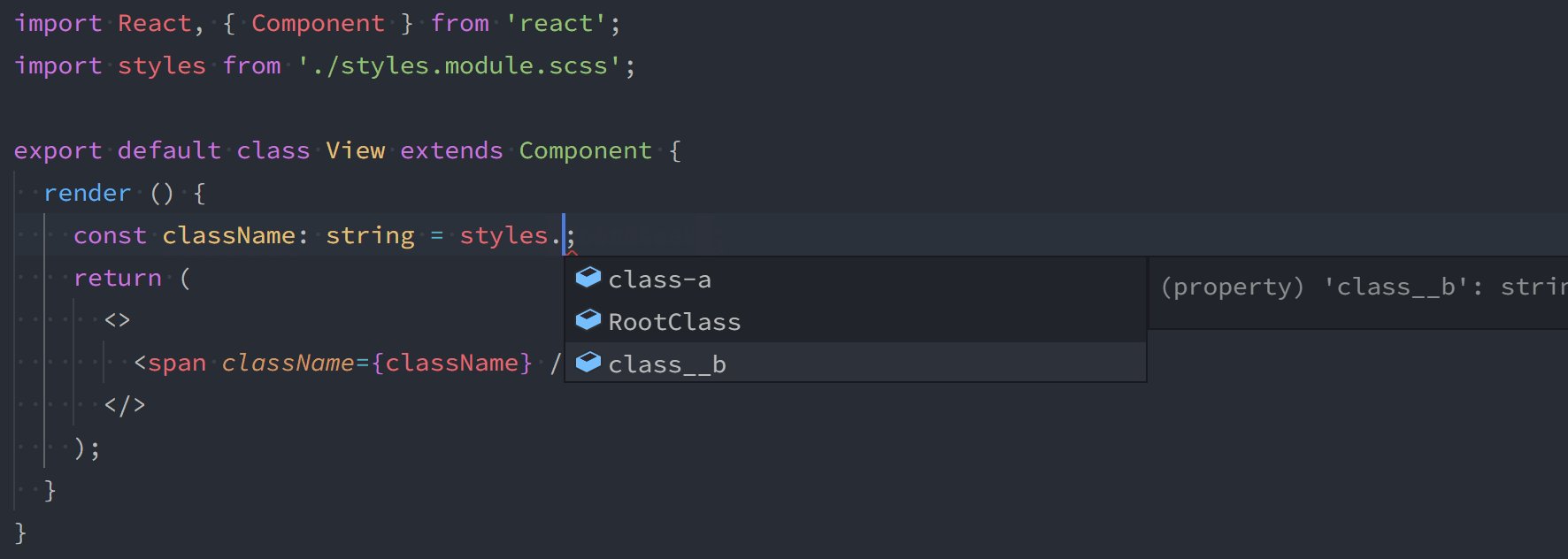
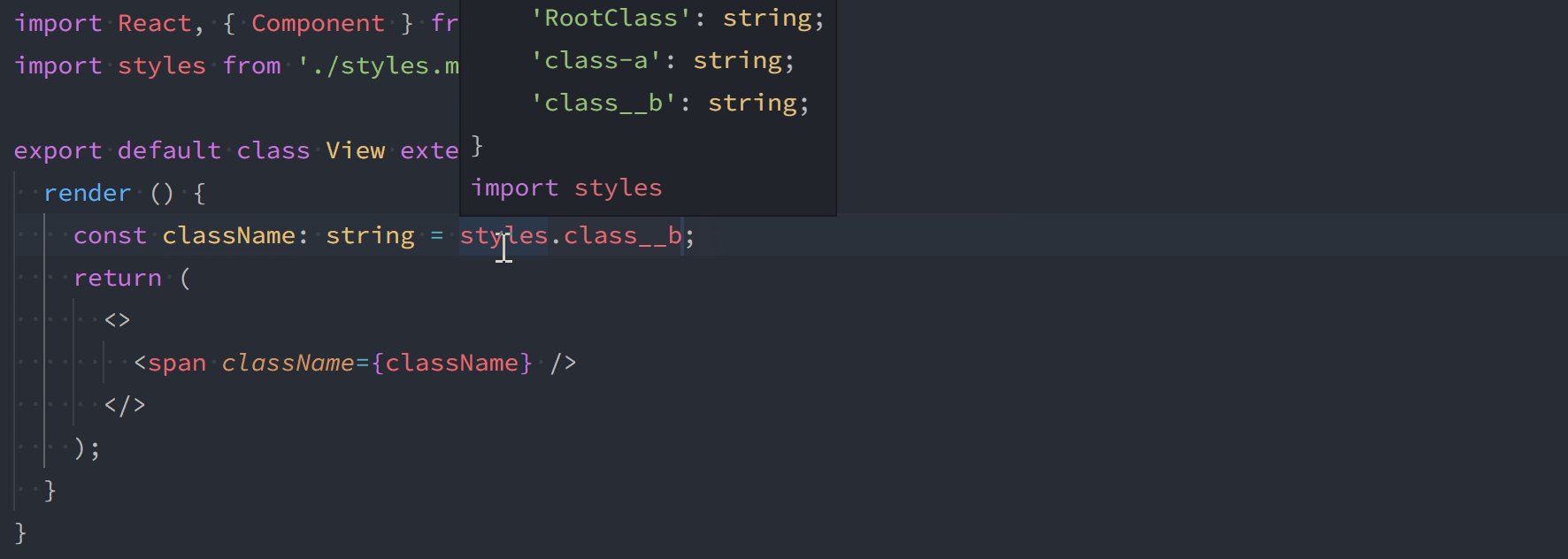
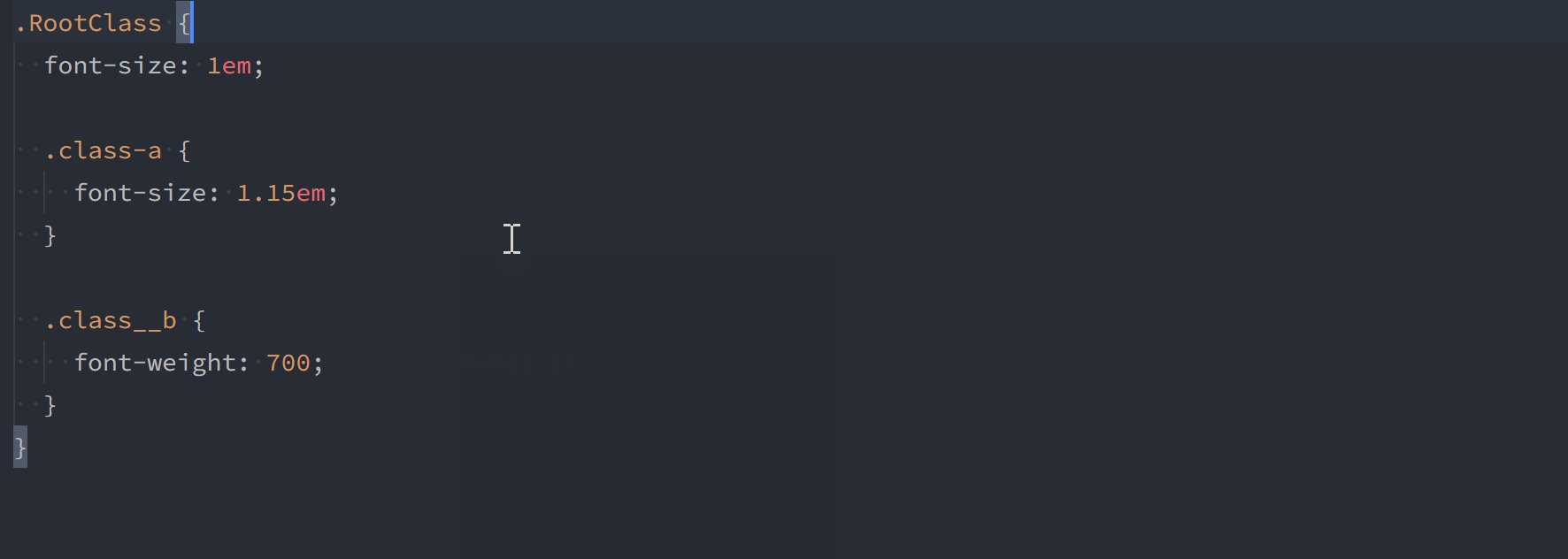
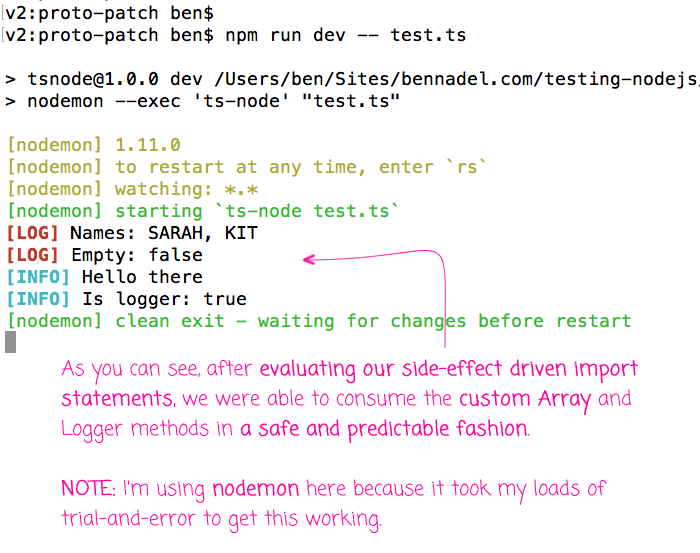
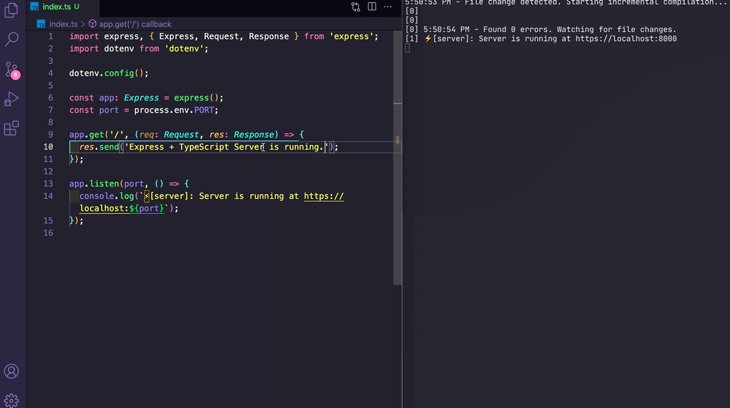
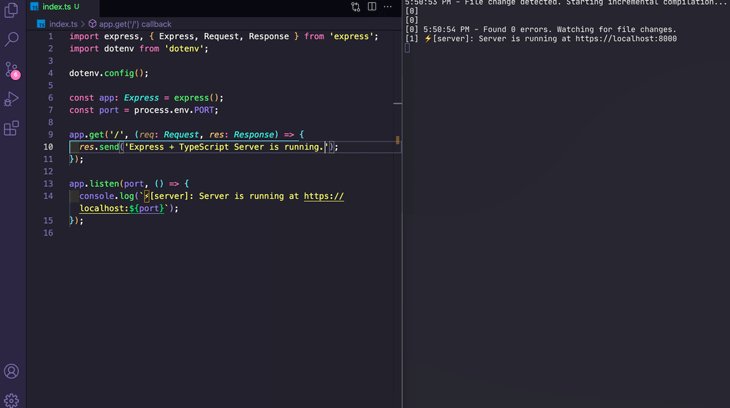
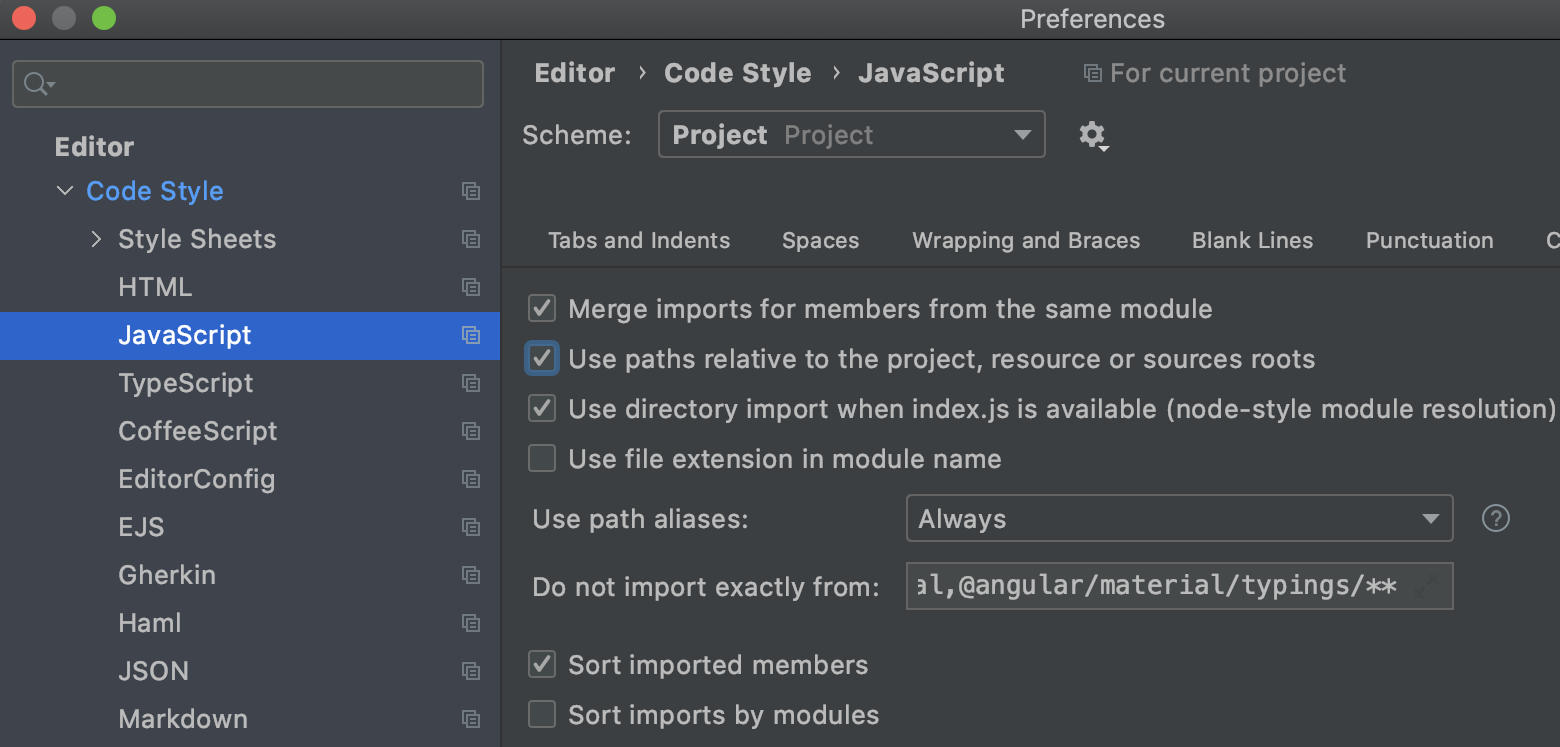
![import module from node_modules/@types/[module-name] path instead of actual module path · Issue #50722 · microsoft/TypeScript · GitHub import module from node_modules/@types/[module-name] path instead of actual module path · Issue #50722 · microsoft/TypeScript · GitHub](https://user-images.githubusercontent.com/53997528/189616387-5775ed85-932f-4fdf-bf0d-7da7b5961837.png)
import module from node_modules/@types/[module-name] path instead of actual module path · Issue #50722 · microsoft/TypeScript · GitHub

javascript - Typescript errors and says it can't find modules for imports on assets such as images - Stack Overflow

How to import Javascript Library into Typescript/Webpack Aurelia CLI Project - Help Requests - The Aurelia Discourse