TextInput doesn't increase height at correct content length · Issue #20210 · facebook/react-native · GitHub
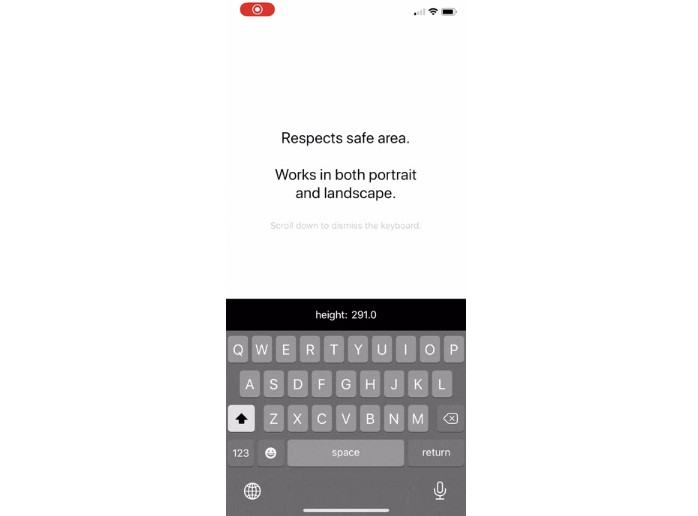
GitHub - thomasgazzoni/react-native-keyboard-area: React Native component that provides a View that always match the height of the keyboard

GitHub - shigebeyond/react-native-sk-keyboard-responder: Component which wrap a View, and respond to keyboard show up: 1 move up 2 reduce height

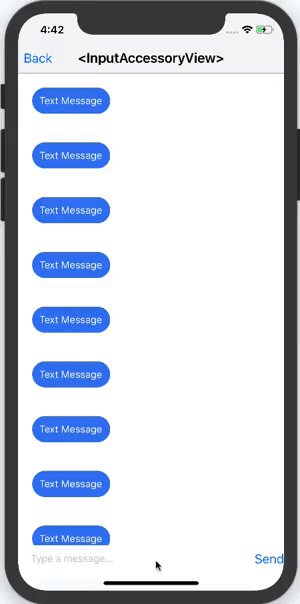
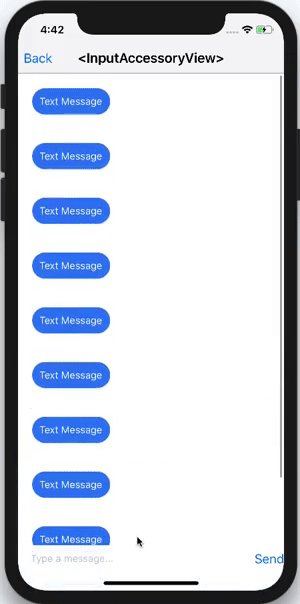
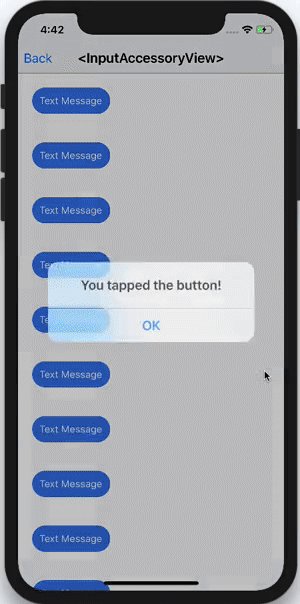
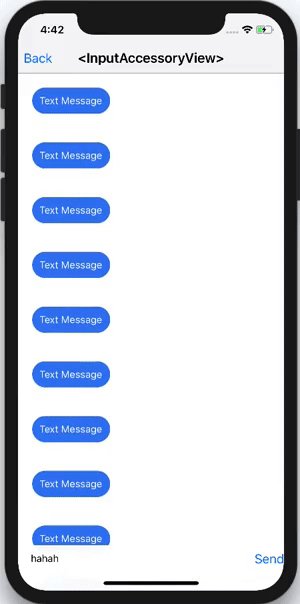
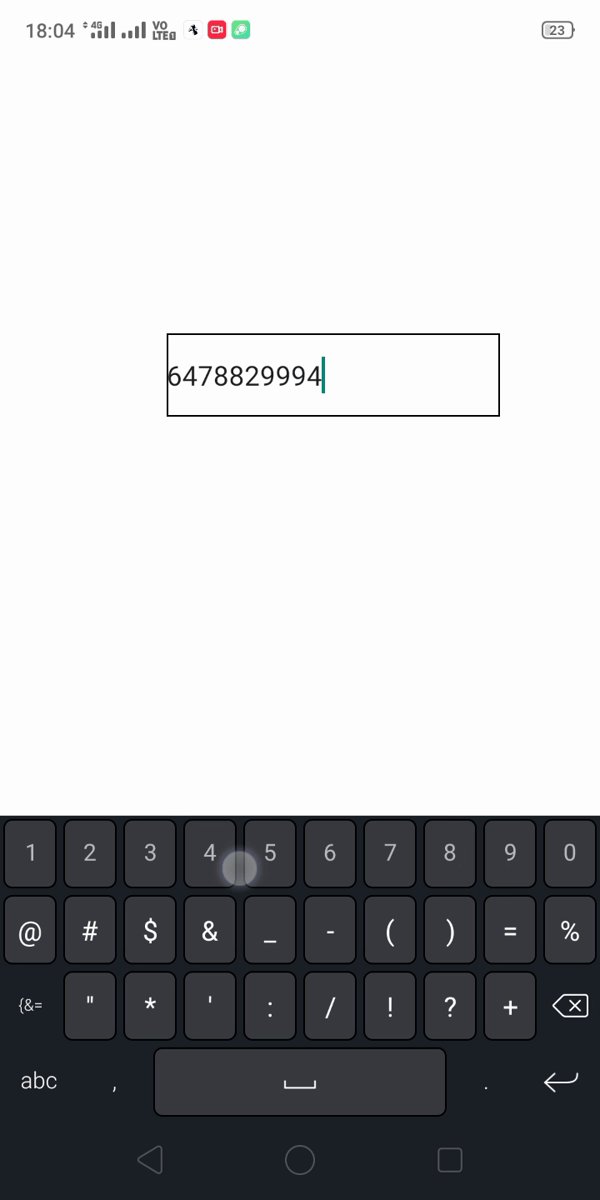
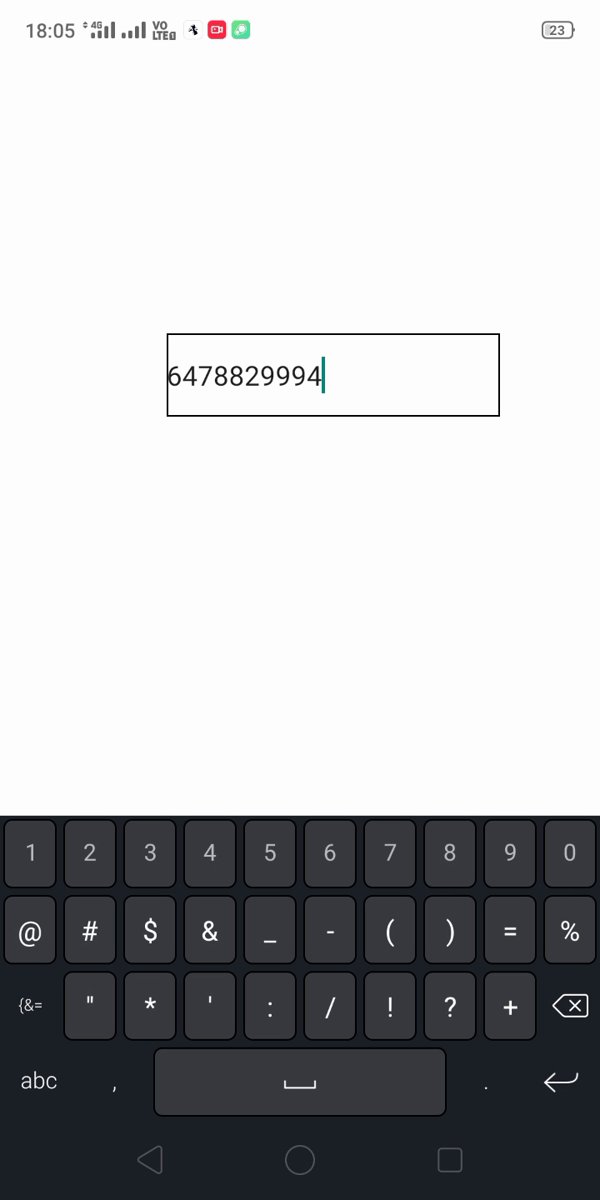
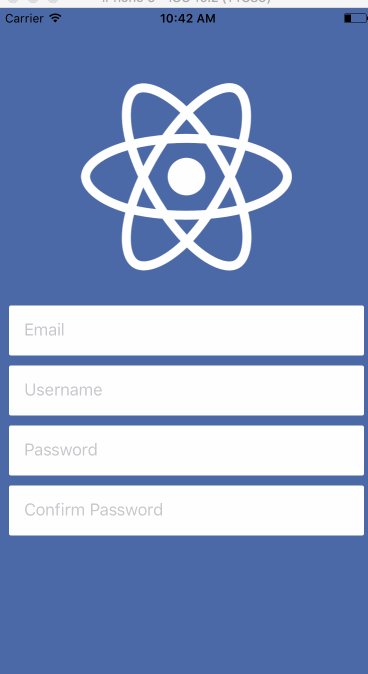
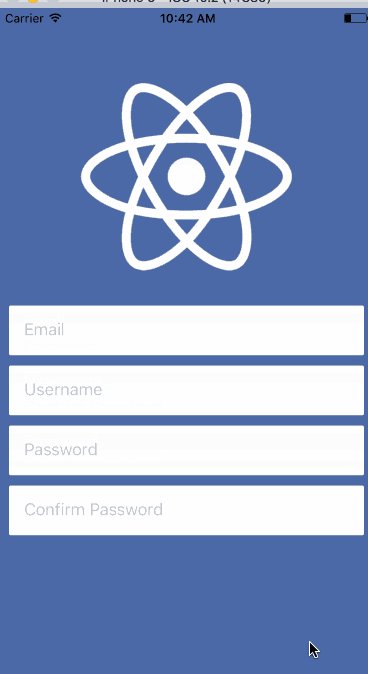
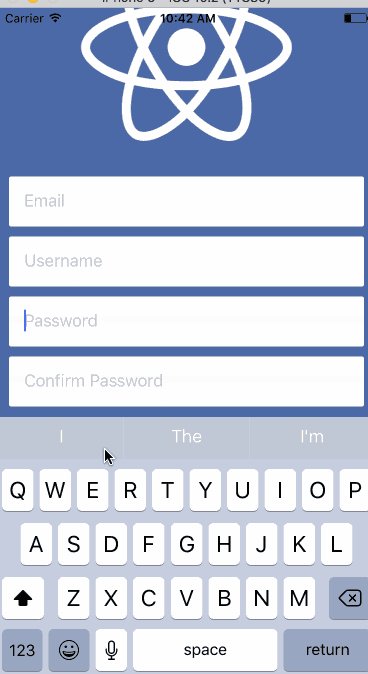
When focused on the input I didn't want the textinput to go up. To prevent it from going up i wrapped the view with keyboard avoiding view react native with behavior "height .

Keyboard issue when a screen has a header · Issue #3971 · react-navigation/ react-navigation · GitHub