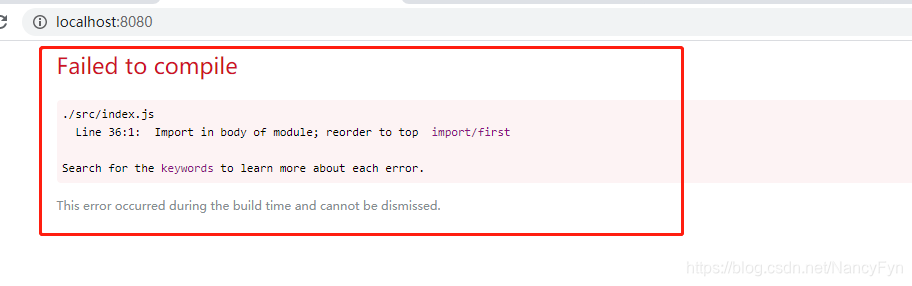
javascript - "Import in body of module; reorder to top import/first" Across Many Files - Stack Overflow

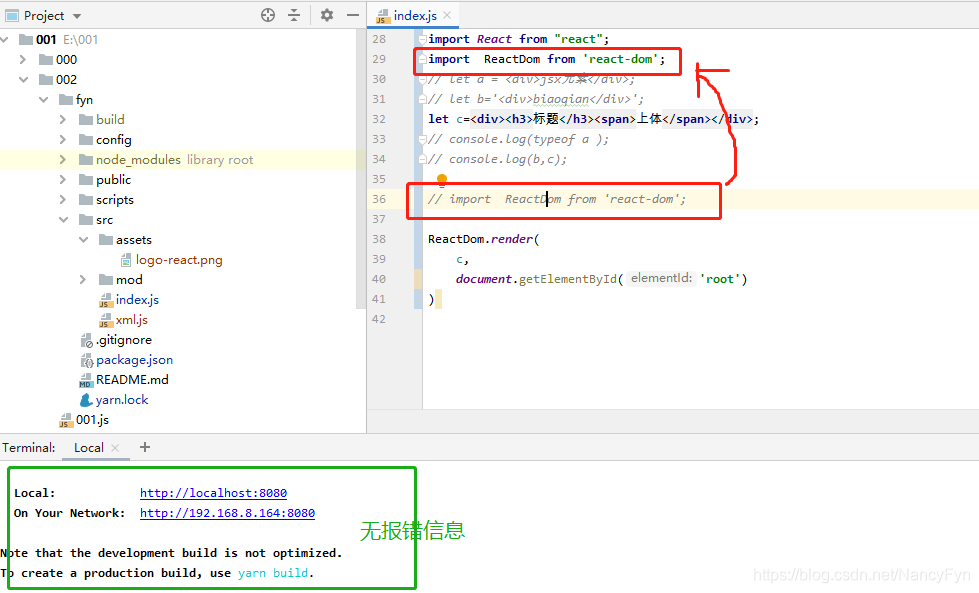
Import in body of module; reorder to top import/first_eslint: import in body of module; reorder to top.(_F N Janine的博客-CSDN博客
React error: Import in body of module; reorder to top · Issue #4815 · jashkenas/coffeescript · GitHub

Import in body of module; reorder to top import/first_eslint: import in body of module; reorder to top.(_F N Janine的博客-CSDN博客

javascript - "Import in body of module; reorder to top import/first" Across Many Files - Stack Overflow

feat: Run ESLint with colors in supported environments by MaximDevoir · Pull Request #85 · github/eslint-plugin-github · GitHub

javascript - "Import in body of module; reorder to top import/first" ESLint (ReactJs) - Stack Overflow

javascript - "Import in body of module; reorder to top import/first" ESLint (ReactJs) - Stack Overflow
![import/first] eslint rule misbehavior when use script setup alongside export default · Issue #1700 · vuejs/eslint-plugin-vue · GitHub import/first] eslint rule misbehavior when use script setup alongside export default · Issue #1700 · vuejs/eslint-plugin-vue · GitHub](https://user-images.githubusercontent.com/24741764/140783169-0bcc7740-06f4-4f4b-880d-3a0471760335.png)

![React] Import in body of module; reorder to top import/first 해결 React] Import in body of module; reorder to top import/first 해결](https://img1.daumcdn.net/thumb/R300x0/?fname=https://blog.kakaocdn.net/dn/PzlgZ/btq7p9qEhbx/cEwNdzPcwha64BblVXgKRk/img.png)


![React] Import in body of module; reorder to top import/first 해결 React] Import in body of module; reorder to top import/first 해결](https://img1.daumcdn.net/thumb/R300x0/?fname=https://blog.kakaocdn.net/dn/GthGH/btq84uELNs9/LiXqQbKc773XniKdUCCKb0/img.jpg)





![React] Import in body of module; reorder to top import/first 해결 React] Import in body of module; reorder to top import/first 해결](https://img1.daumcdn.net/thumb/R300x0/?fname=https://blog.kakaocdn.net/dn/b0jUKY/btq7UZGykFQ/dOIKIeBJyWvMYxucmsmQV0/img.gif)