
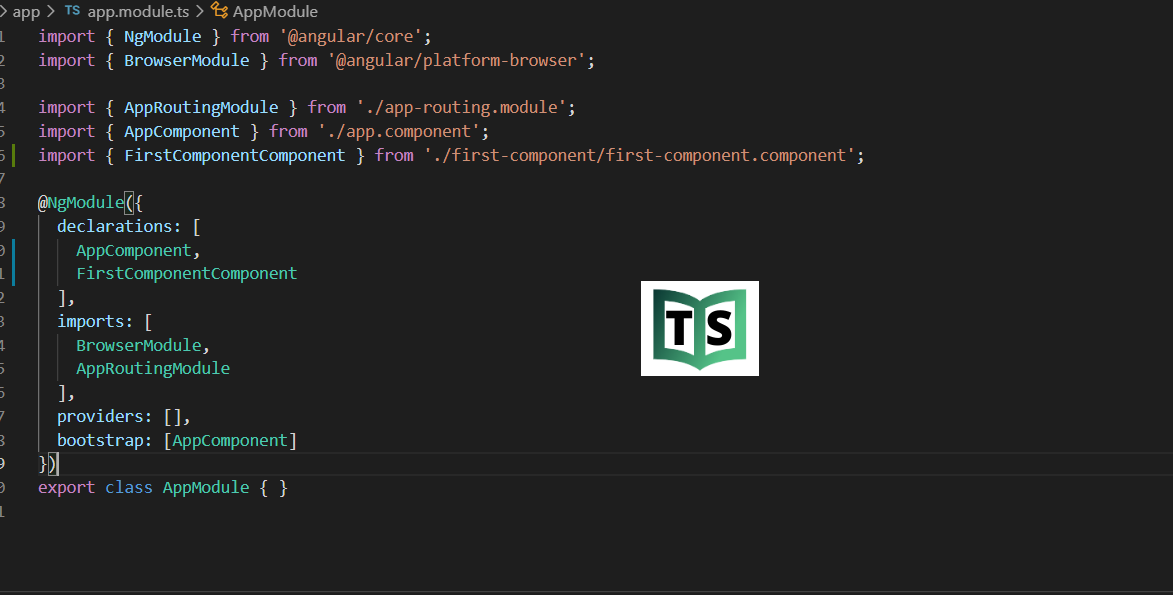
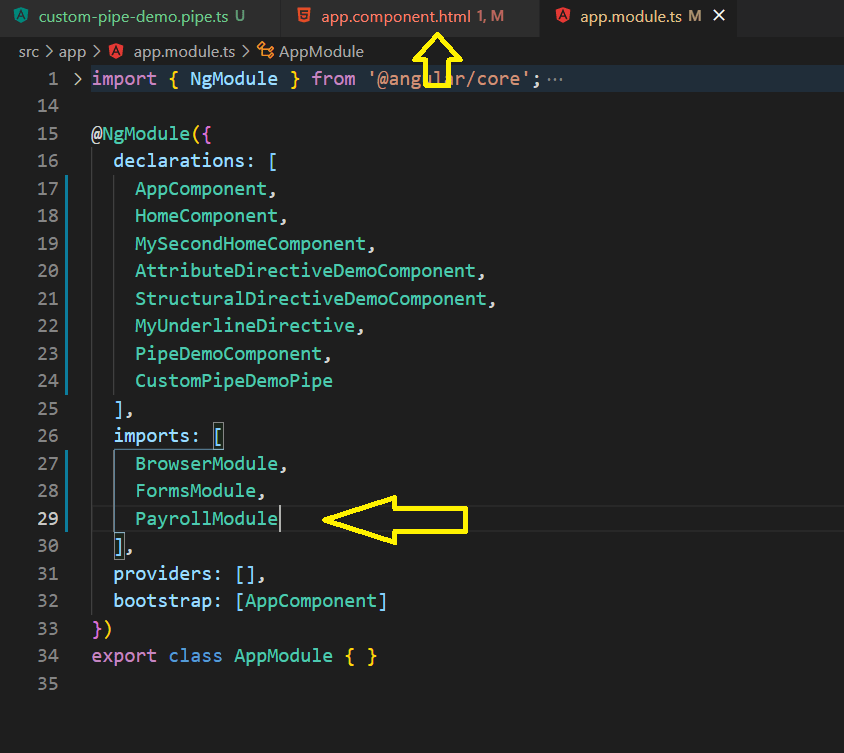
What classes should you not add to module declarations? - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs

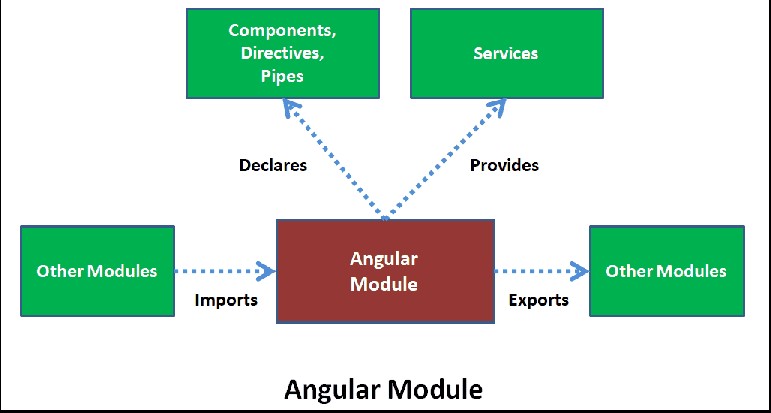
What do you understand by module in Angular? - Learn & Grow with Popular eLearning Community - JanBask

Does not have 'ɵmod' property for imported modules (Angular 12 library + Storybook 6.4) · Issue #15481 · storybookjs/storybook · GitHub










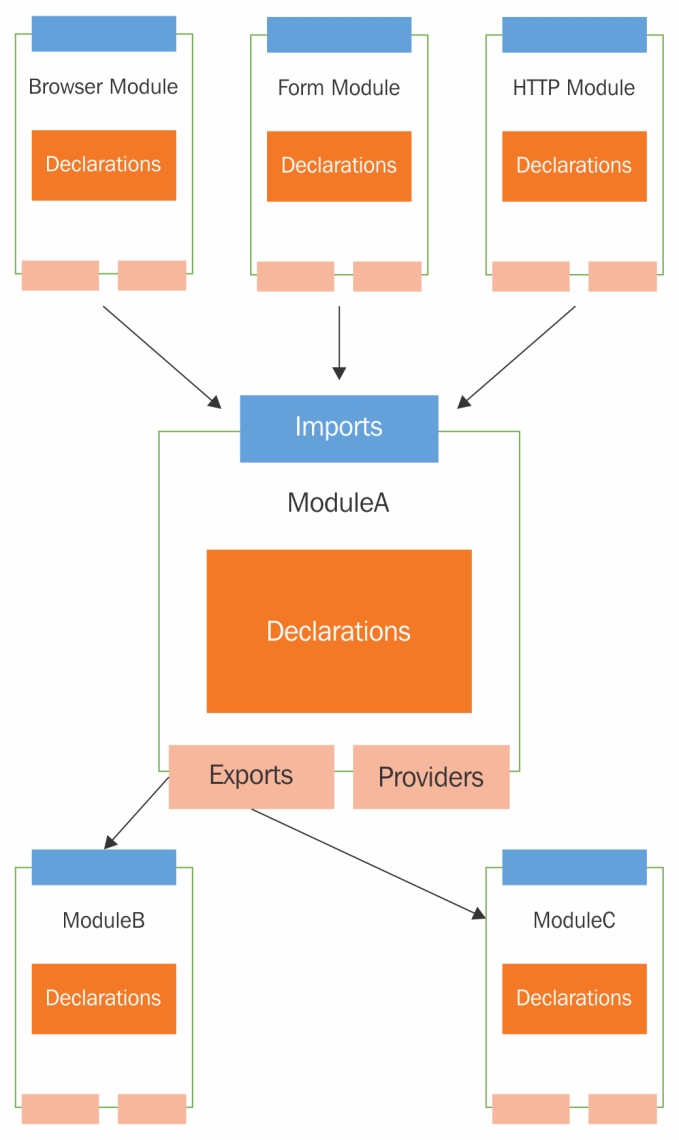
![Lern how to split your Angular App into Modules [Includes Lazy-Loading] | malcoded Lern how to split your Angular App into Modules [Includes Lazy-Loading] | malcoded](https://malcoded.com/static/99c2f7bf7c05e0114bc9538ea8ab9ebd/01922/angular-convention.png)