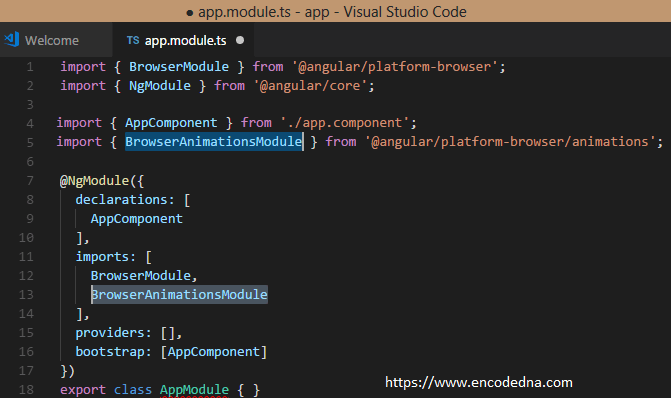
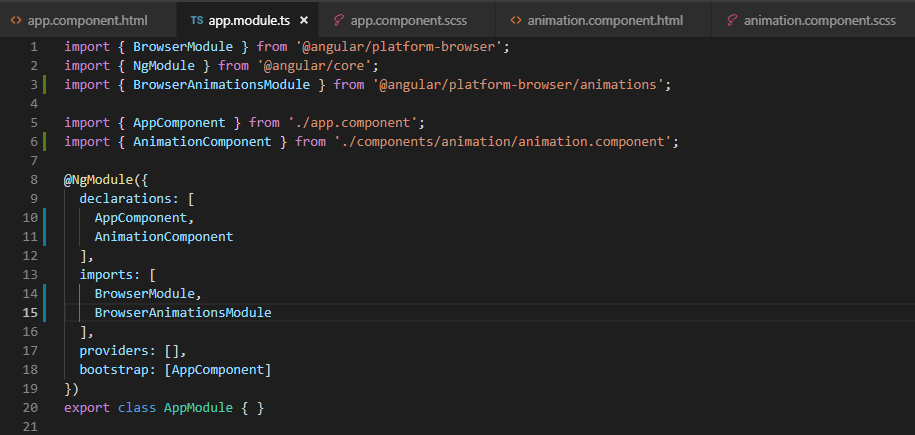
angular - Found the synthetic property @visibilityChanged. Please include either "BrowserAnimationsModule" or "NoopAnimationsModule" in your application - Stack Overflow

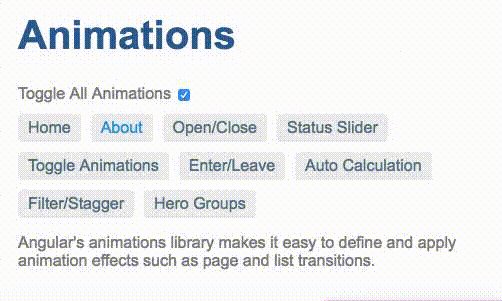
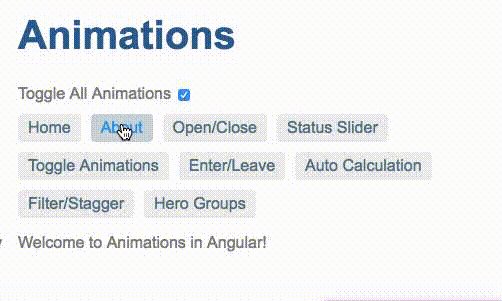
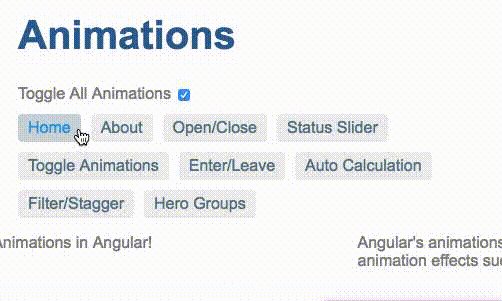
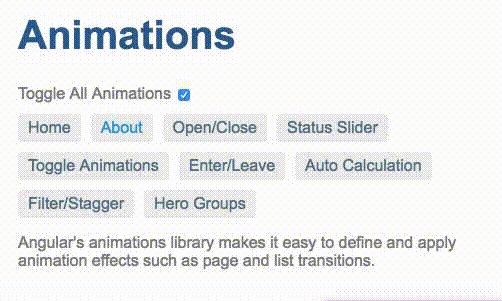
William Juan on Twitter: "Remember the Angular Animations Explorer I did a while back? 👇 https://t.co/GP2WuuPlWS Spent some time over the weekend to get everything updated to @angular 15 and converted everything

BrowserAnimationsModule not working properly with scrollPositionRestoration · Issue #38341 · angular/angular · GitHub

Unexpected synthetic property @flyInOut found. Please make sure that: - Either `BrowserAnimationsModule` or `NoopAnimationsModule` (angular 12) - Stack Overflow