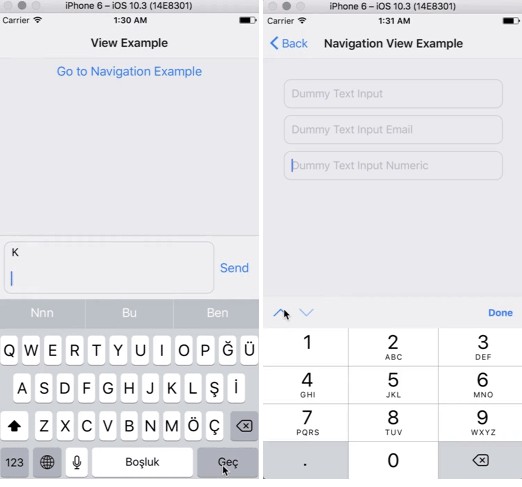
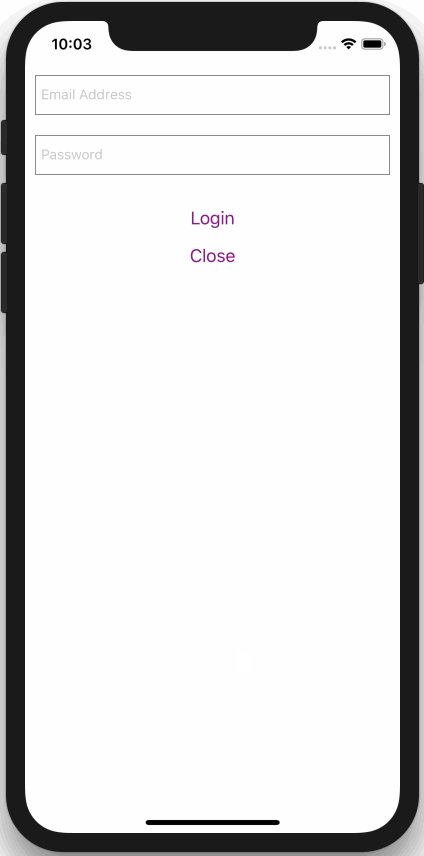
react native - How to tap on a submit button in the view without having to dismiss a keyboard first? - Stack Overflow

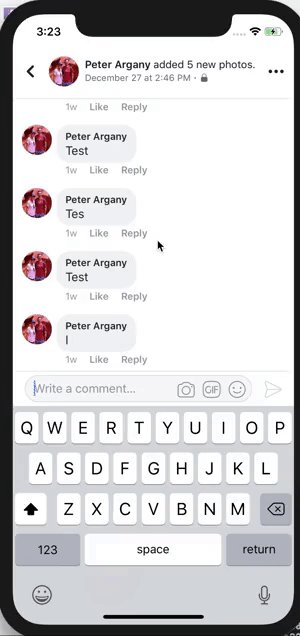
Keyboard cannot be dismissed, if user taps on second TextInput component · Issue #17252 · facebook/react-native · GitHub

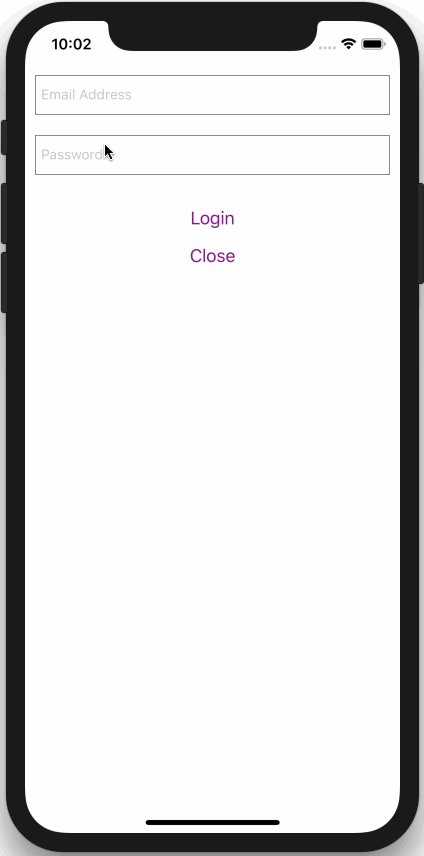
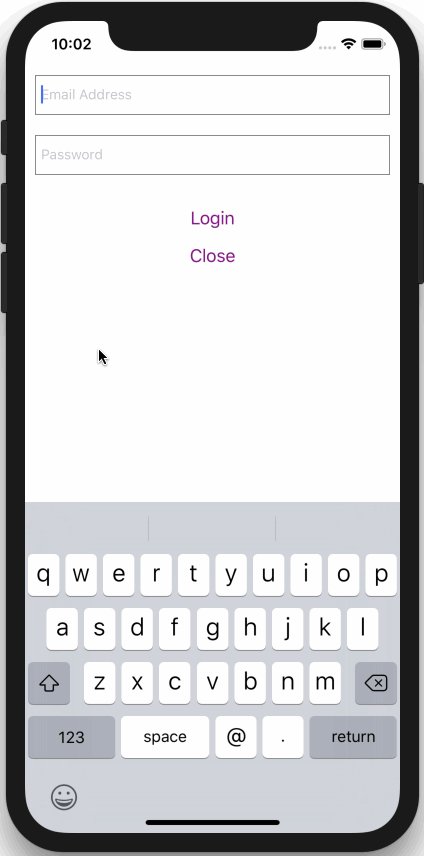
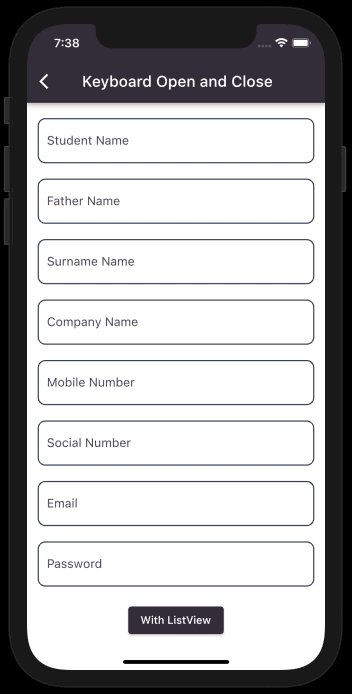
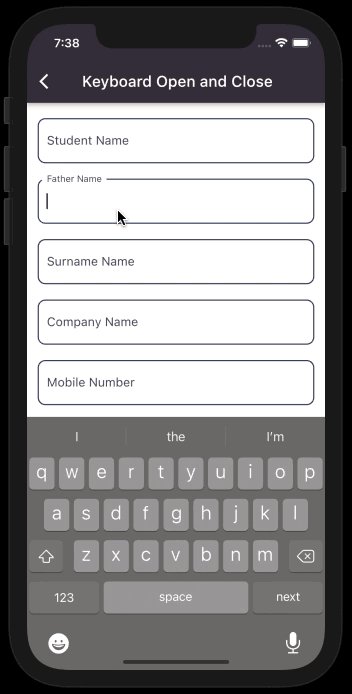
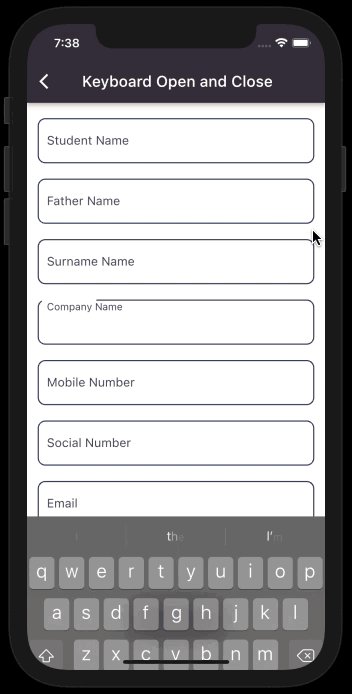
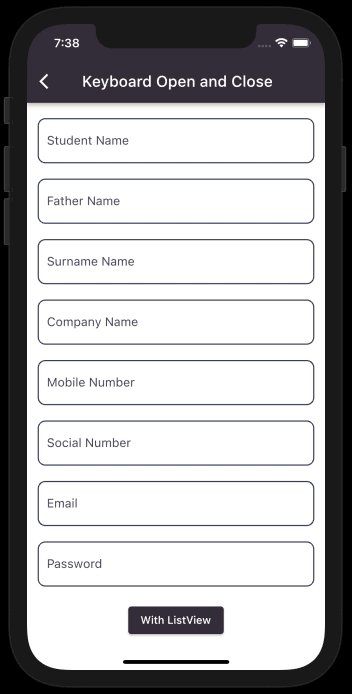
How to handle all Keyboard problems in React-Native with only 5 lines of code | by Kobkrit Viriyayudhakorn | Kobkrit