Found the synthetic property @flyInOut. Please include either "BrowserAnimationsModule" or "NoopAnimationsModule" in your application. · Issue #585 · scttcper/ngx-toastr · GitHub
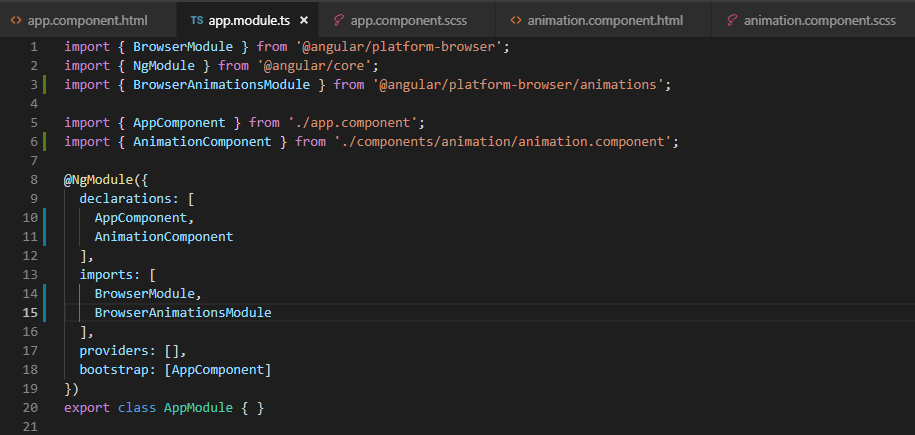
![Can't resolve `@angular/platform-browser/animations` in file [/app/app. module.ts], did you miss `npm install @angular/platform-browser`? · Issue #1182 · fex-team/fis3 · GitHub Can't resolve `@angular/platform-browser/animations` in file [/app/app. module.ts], did you miss `npm install @angular/platform-browser`? · Issue #1182 · fex-team/fis3 · GitHub](https://user-images.githubusercontent.com/21053764/29750124-b12f4148-8b6c-11e7-9370-eaac1b8833f4.png)
Can't resolve `@angular/platform-browser/animations` in file [/app/app. module.ts], did you miss `npm install @angular/platform-browser`? · Issue #1182 · fex-team/fis3 · GitHub

Unexpected synthetic property @flyInOut found. Please make sure that: - Either `BrowserAnimationsModule` or `NoopAnimationsModule` (angular 12) - Stack Overflow

angular - 'Found the synthetic property @panelState. Please include either "BrowserAnimationsModule" or "NoopAnimationsModule" in your application.' - Stack Overflow